Курс снят с продаж
КАЛЕНДАРИ ДЛЯ GETCOURSE
Готовые календари уроков для установки в GetCourse
АВТОР решения: Аня Аранович

Что умеет этот календарь
Собирает все даты внутри одного «корневого» тренига и его дочерних элементов
Календарь включает в себя все события, что найдет на разных уровнях тренинга — таким образом формируется единый календарь учебных событий.
Идеально подойдет для тренингов с четким расписанием открытия уроков.
Распознает личные события пользователя
Скрипт считывает данные из допполя пользователя и вносит их в учебный календарь как отдельные события.
Идеально подойдет, если у вас есть необходимость создания индивидуального расписания для каждого ученика (плавающие даты) или добавления каждому ученику новых персональных событий (например, Zoom-созвон с куратором)
Можно добавлять свои события
В календаре можно указать дополнительную страницу Геткурса, с которой тоже буду собираться события. Подтягивается автоматически!
Идеально подойдет, если ваш эксперт или его команда, хочет закладывать дополнительные мероприятия без углубления в технические настройки и «лазанье в код».
Легкость установки в два клика
Календарь создан таким образом, чтобы минимизировать сложность установки. Вам нужно загрузить код и стили — остальное календарь сделает сам. Даже определит ссылки и расставит их как надо.
Недоступные уроки не содержат в календаре ссылки.
Состав решения
getCalendar — 7 уроков
Механизм работы календаря
Работа с допсобытиями
Установка общих файлов
Шаблон №0 (установочный)
getCalendar #1 (белый)
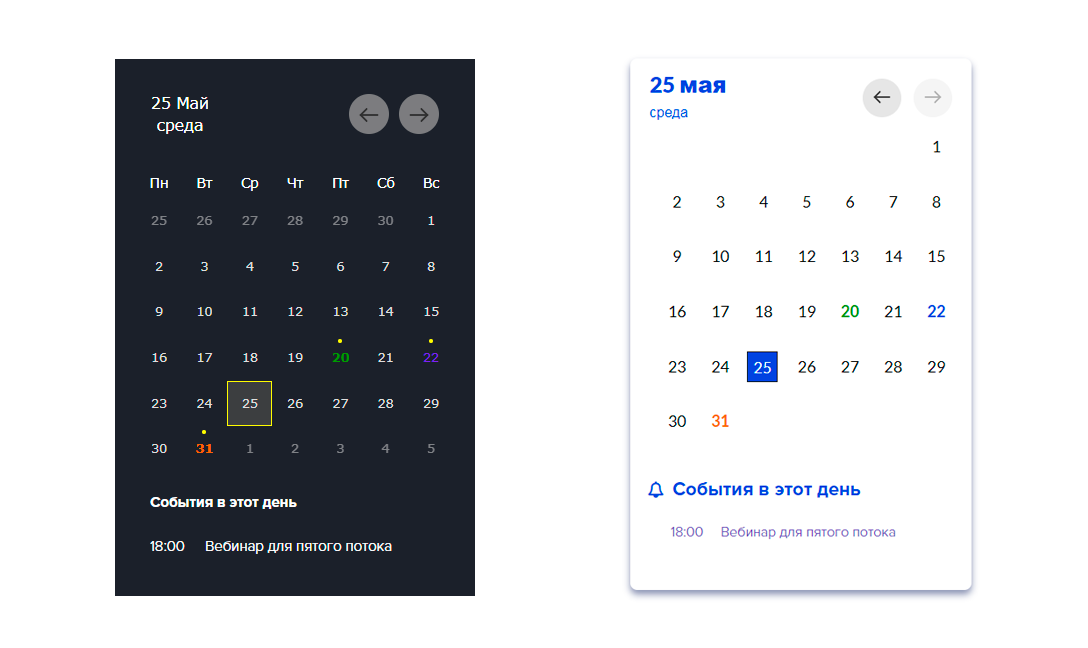
getCalendar #2 (светлая и темная тема)
getCalendar #3 (светлая и темная тема)
Что ждет вас внутри решения?
Смотрите видео
Смотрите макеты
Автор решения

Анна Аранович
Сертифицированный специалист по GetCourse, программист и преподаватель клуба Магии.
Аня знает как сделать красивое эффективным, а эффективное еще и удобным.
Календарь уроков - одно из таких решений. Легкость настройки сочетается с большим функционалом внутри, который отсутствует в иных календарных разработках.
В составе решения есть четыре основных модификации календаря, что не ограничивает вашу стилизацию по элементам и визуальной части. Достаточно только указать свои цвета, чтобы получить новый внешний вид.